So, you setup the project with create-react-app. You have a file App.js and a folder components. You start writing your functions, adding new components day by day. And suddenly, there are 30 files in the same folder, and you are lost.
Is this familiar to you? Then let’s dive into possible solutions.
Assessing your Component Inventory
It is necessary to understand what each of your components does and where it is placed in the component hierarchy from container to child. To get this understanding, go through each component and ask yourself these questions:
- Is this component a container component (it holds state and passes it as props) or a presentational component (it receives props and renders them)?
- What are the parents, what are the children of this component (like
<Table>,<TableRow>,<TableCell>)? - How reusable is this component? How dependent is it on the processed data? How specific is the markup it produces?
- Does this component implement functions that I want to call from other functions?
Then, make a complete inventory of your components, starting with App.js all the way down. Here is a template that I use:
| Name | Role | Reusable | Export Functions? |
|---|---|---|---|
| App | Container | ||
| BgSearch | Container | ||
| Table | Container, Presentation | ||
| TableRow | Container, Presentation | ||
| TableCell | Presentation | Maybe | |
| FetchHook | Util | Yes | Yes |
With this insight you are ready to structure your application.
Semantic Folder Names
You will transform your app into a new structure with semantic folder names.
First, structure all container and presentational components:
- Layout: Container and presentational components that represent your overall layout structure like header, main, navbar, and footer
- Pages: Pages are unique parts of your application, they group the main container component and all non-reusable presentational components
- Components: All other reusable components, like buttons, cards, boxes
Second, identify the nature of your Utils and move them to appropriate folders:
- Redux: When you are using React Redux, put all code inside this folder, including tests
- Hooks: All reusable hooks will be placed here
- Utils: Place all other exported functions here
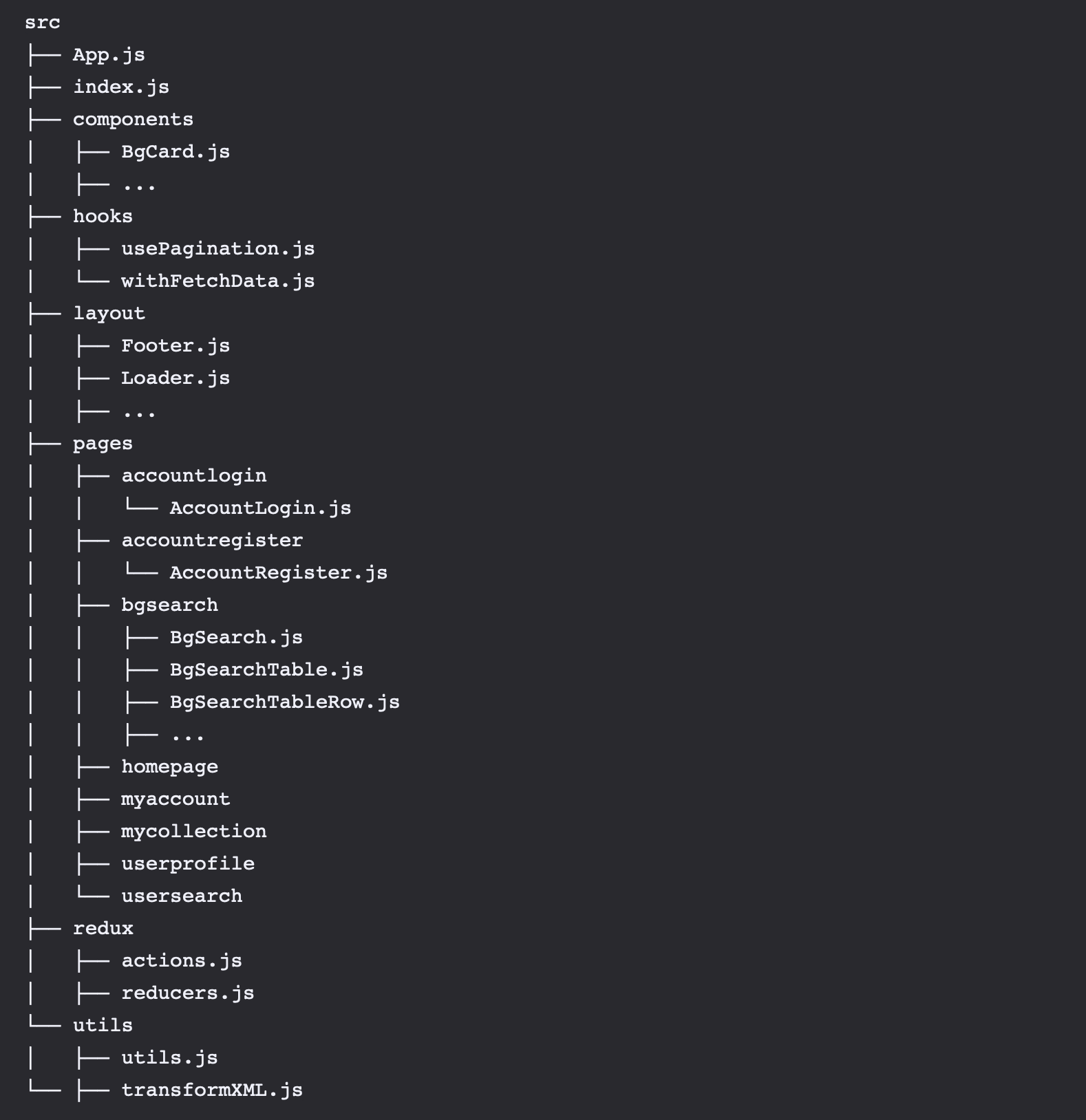
Here is a the structure applied to my board game app:
src
├── App.js
├── components
│ ├── BgCard.js
│ ├── ...
├── hooks
│ ├── usePagination.js
│ └── withFetchData.js
├── index.js
├── layout
│ ├── Footer.js
│ ├── Loader.js
│ ├── ...
├── pages
│ ├── accountlogin
│ │ └── AccountLogin.js
│ ├── accountregister
│ │ └── AccountRegister.js
│ ├── bgsearch
│ │ ├── BgSearch.js
│ │ ├── BgSearchTable.js
│ │ ├── BgSearchTableRow.js
│ │ ├── ...
│ ├── homepage
│ ├── myaccount
│ ├── mycollection
│ ├── userprofile
│ └── usersearch
├── redux
│ ├── actions.js
│ ├── reducers.js
│ └── utils.js
└── utils
└── transformXML.js
Semantic Component Names
You are on a good track. The final task is now to name the components in the semantic order in which they appear, as shown above with <BgSearch>, <BgSearchTable>, <BgSearchTableRow>. This will give you a written clue about the structure of complex pages, and it helps you to think about the structure.
Conclusion
This post explained how to structure a React app into semantic folder names that reflect the apps component hierarchy. Using this structure helps you to put each piece of code into a well-defined place.