ApiBlaze is a tool to explore API specifications: Search for a keyword, filter for objects, properties, or endpoints, and immediately see descriptions and code examples. ApiBlaze helps you to answer a specific question about an API lightning fast.
ApiBlaze is my new project, and this is the first post in a developer journal series - a set of related posts that cover individual aspects of the design, implementation and technologies. In this very first article, I explain the motivation, the key features, technologies and requirements to start the realization of ApiBlaze.
Why I started ApiBlaze
The project's motivation was sparked during my ongoing work with Kubernetes in deploying a complex microservice application.
When working with Kubernetes’ complex YAML files, you often need to double check where specific data objects need to be put. Finding this in the official documentation is not always easy. So, I took a look at the extensive API specification available in OpenAPI format. You can see the original JSON specification, or head over to HTML documentation. This, however, is not searchable at all – you need to know exactly at which endpoint to look to see how to structure a data model.
All in all, I could not quickly find what I was looking for: A compact representation of the data model. Can this be done better? Can I not simply search with keywords to see only the currently relevant parts?
Providing a simple keyword-based search and seeing a compact representation of the data model is the main motivation for my ApiBlaze project.
Key Features
When you load ApiBlaze, you see a single search bar - and buttons for the most recently requested APIs. You type in a few keywords, and a popup opens with the APIs that best matches your search word. You can navigate with arrow keys to scroll down or up the search results. When you click on any search result in the popup, or when you press 'Enter' in the search bar, the selected API will be loaded.
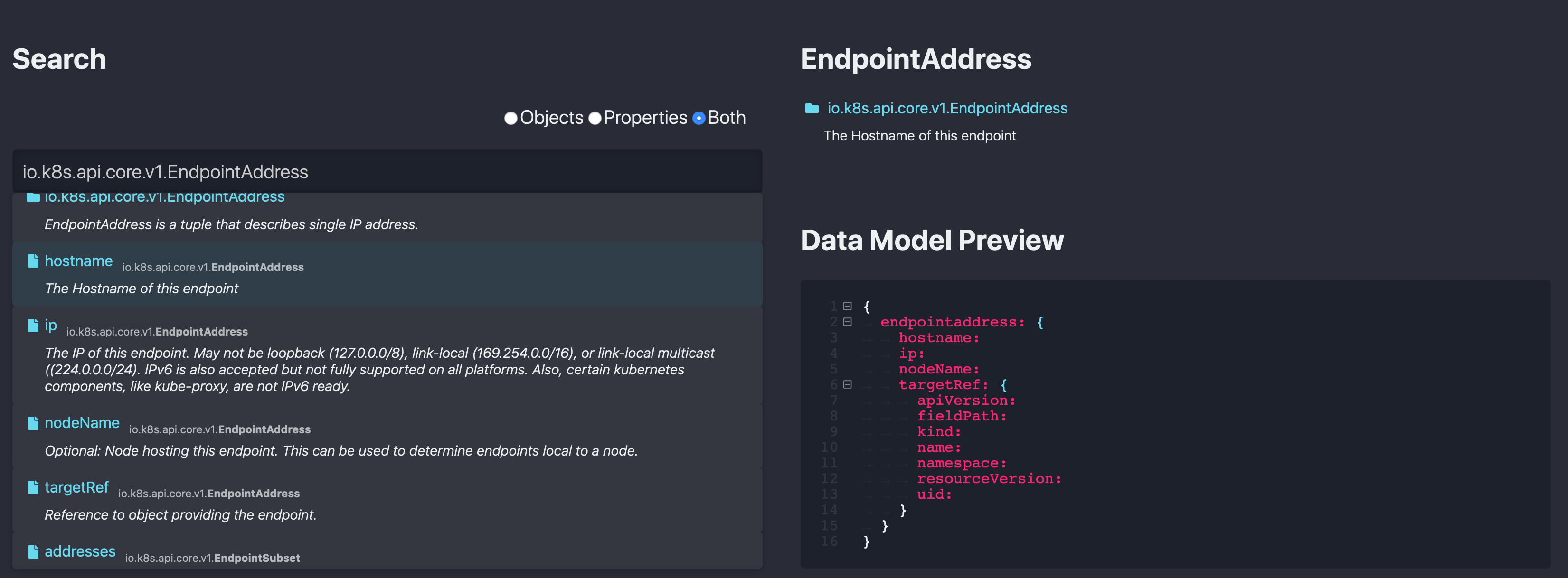
The next screen consists of three sections: The search bar section, the description, and the code example section.
In the first section, you see a search bar for API elements. A set of radio buttons let you choose which specific element you are searching for: An object, property, endpoint, or for everything, including keywords in elements descriptions. Interactions with this API element search bar stay the same: A popup shows the best matching result, you select an entry using arrow keys and enter or click on any item.
In the description section, you will see a compact and comprehensive representation of the selected element: Its name, its type, its description text.
The code example section is context-specific. If you select an object, you will see its entire data model. If you select a property, you will see this properties' definition, and a list of all element in which this element occurs. Finally, if you select an endpoint, you will see its request and its response object structure. The specific context will be further highlighted to explain what you selected. All code examples can be copied on a click.
The key feature during all interactions with ApiBlaze is immediate feedback. Whether you search for API specifications or API elements, a single key stroke changes the displayed information blazingly fast.
Technologies
As explained in my project recap article, ApiBlaze continues my series of JavaScript projects. I want to learn about two technologies:
- PlainJS: To enable powerful visualizations, I want to work close to the DOM with PlainJS[^1]. For styling, I will structure the CSS using SAAS.
- WebSockets: The application consists of a backend that holds the API specification, data model and search functions, and the frontend with the above explained sections. In order to achieve "blazingly fast" interactions, backend and frontend will be connected with WebSockets, a technology to enable long-lasting, full-duplex connections between two endpoints to stream data.
Requirements
In my other projects, it helped me a lot to make a list of all the requirements that I want to achieve. This list is at the same time an ordered guideline what to do, and it helps me to see the projects overall progress.
For ApiBlaze, I want to realize the following requirements:
- Searching for APIS
- SEA01 - Search for APIs by Keyword
- SEA02 - Show search results in a popup
- SEA03 - Select a search results with arrow keys, enter and mouse click
- Searching API Elements
- SEL01 - Distinguish objects, properties and endpoints
- SEL02 - Search for API Elements by keywords
- SEL03 - Show search results in a popup
- SEL04 - Select a search results with arrow keys, enter and mouse click
- Display API Elements
- DIS01 - Show an objects description
- DIS02 - When an object is selected: Show its entire data model
- DIS03 - When a property is selected: Show in which objects it is used
- DIS04 - When an endpoint is selected: Show its request and response object
- Framework
- FRAME01 - Controller & Routing
- FRAME02 – Stateful Pages & Components
- FRAME03 - Actions
- FRAME04 – Optimized Bundling
- Technologies
- TECH01 - Use PlainJS & Custom Framework
- TECH02 - Use SAAS for CSS
- TECH03 - Use WebSockets to Connect Frontend and Backend
At the time of writing this article, the requirements do not cover what I call "advanced visualizations", additional helpful interactions to get all required information from an API specification. I allow myself the freedom to add them later.
Conclusion
This article introduced ApiBlaze, my ongoing development projects that enables searching in OpenAPI specifications for data objects, properties and endpoints. I explained my main motivation, the key features and technologies I want to use. In the final section I made a list of essential requirements that serve to structure my project.
Footnotes
[^1]: To be honest here, ApiBlaze was developed in three phases: An initial prototype, a refactored version using modules, and finally a variant using a custom framework. The reason: The prototypes' code became unmaintainable after a long summer break, so I refactored the app into different JavaScript modules. And from this, the idea and implementation of a minimal framework, consisting of a controller, pages and components, emerged. At the time of writing this, the code base actively changes from modules to classes. And at the same time, the frameworks' features evolve according to ApiBlaze requirements.
Previous: Learning JavaScript: Project Recap